近年はCANVAが便利すぎて、こればかり使っています^^
でも、出来なくて諦めていたこともありました。
それが今回お伝えする「文字を縁取りする」ということ。
フォトショップだとレイヤー構造になっているので、
文字のレイヤーをコピーして縁を太くすることができるんです。
でも、CANVAはレイヤー構造ではないので、
縁取りできないと思っていました。
でも、それは思い込みだったんですよ~
ポイントはエフェクトの「中ぬき」の機能を使うことです!
CANVAで文字に縁取りをつける方法
基本的にはCANVAもフォトショップのように、
「文字をコピーして重ねてから、片方の文字を太くする」
というやり方は一緒です。
[ptimeline color=”green”]
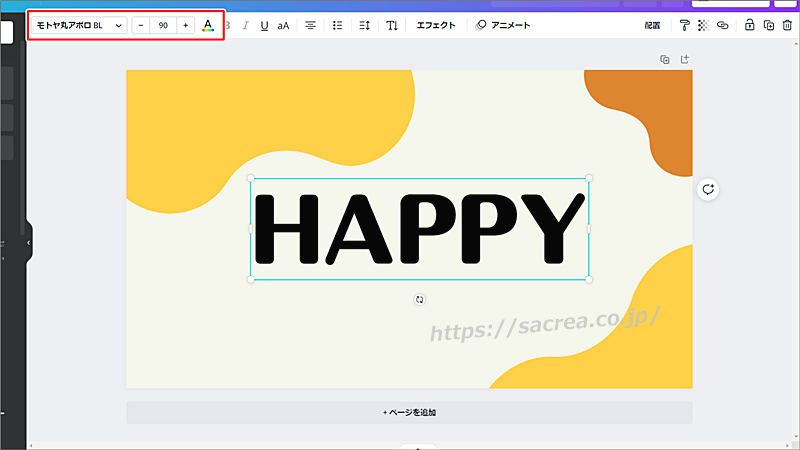
[ti label=”STEP1″ title=”CANVAでテキストを入力します”]
フォントは何でも良いです。
太めなほうが仕上がりも読みやすいですね。
縁取り後にフォント等の変更は面倒なので
この時点でフォントや文字の大きさ・色を決めておきます。

[/ti]
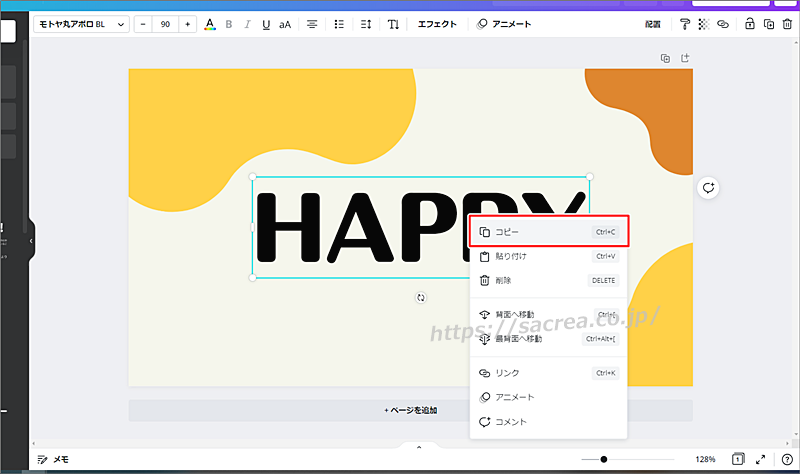
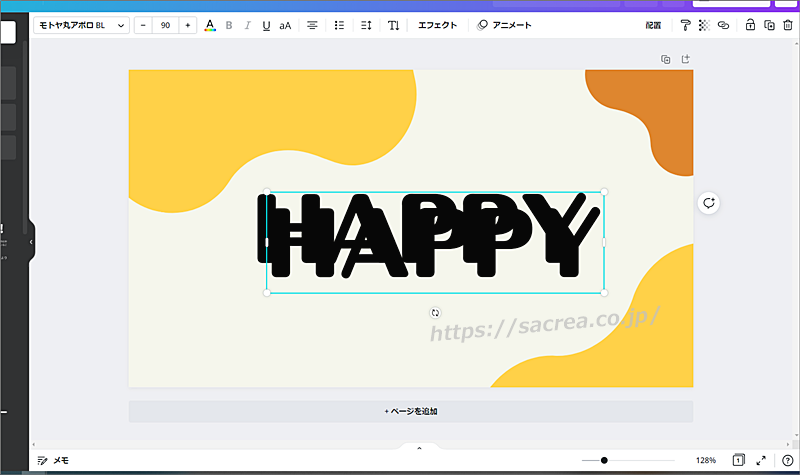
[ti label=”STEP2″ title=”文字をコピーして貼り付けます”]
右クリックしてコピーしたあと、貼り付けます。

文字が少しズレて重なります。

[/ti]
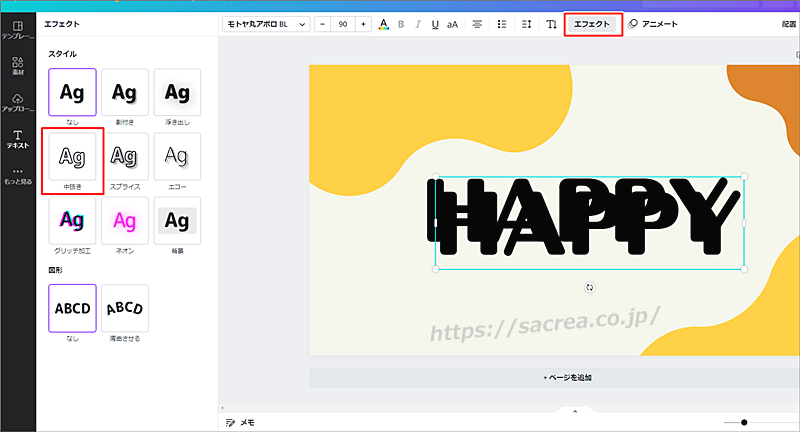
[ti label=”STEP3″ title=”エフェクト⇒中抜きを選択します”]
上部メニューの「エフェクト」のスタイルにある「中抜き」をクリックします。

縁取り部分だけができました。
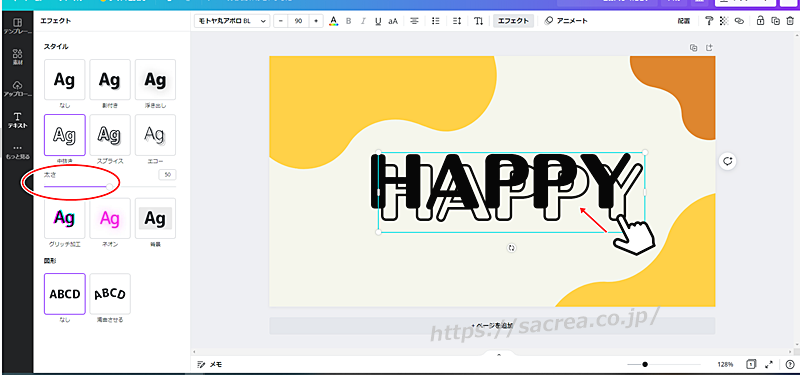
縁取りの太さもスライダー調整することができます。

[/ti]
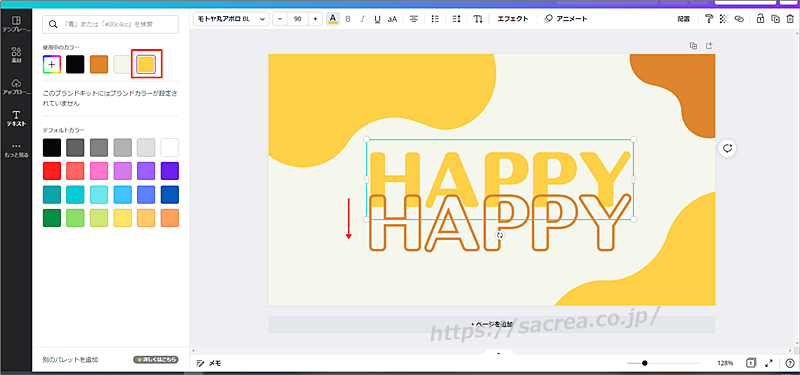
[ti label=”STEP4″ title=”コピーした文字を最初の文字にピッタリ重ね合わせます”]

コピーして複製された文字を選択して
元の文字に重ねてください。
上に重なっているほうの文字に中抜きが適用されて
文字が少し太くなっていると思います。
[/ti]
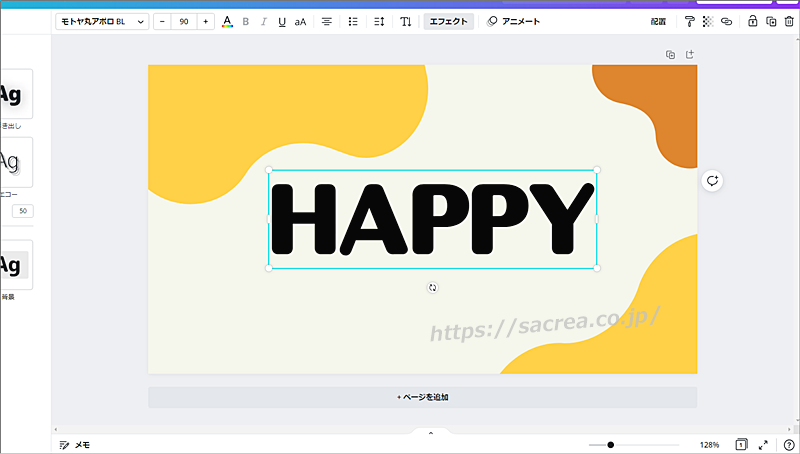
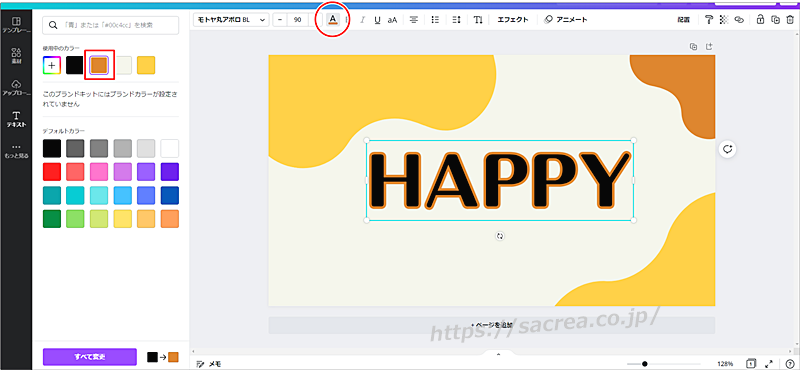
[ti label=”STEP5″ title=”文字の色を選びます”]
そのままの(上の文字が選択された)状態で、
「テキストの色」から好きな色を選びます。
元の文字色とコントラストがはっきりする色が良いでしょう。
ここで選んだ文字色が、縁取りの色になりますよ^^

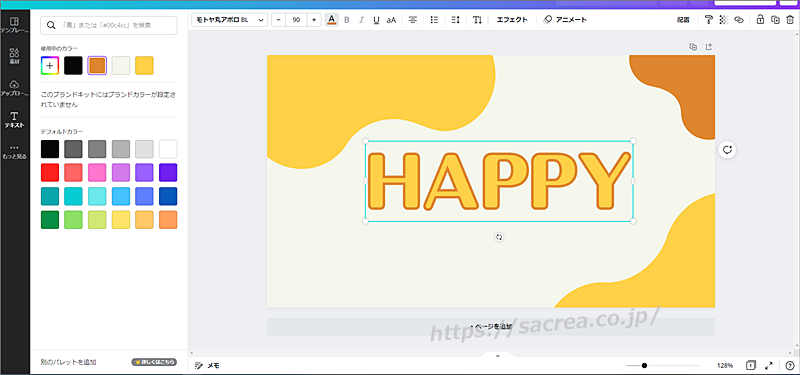
縁取りをつけることができました。
[/ti]
[/ptimeline]
ちなみに、文字色を変えたいときは、
一旦、縁取り文字をズラして色を変えて重ねます。

ズラした縁をもう一度重ねれば完成です。

まとめ
文字の縁取りはフォトショップじゃないと無理!
と思っていたので、コレを知って驚きでした。
エフェクトの中抜き機能を使えば縁取りができるんですね^^
縁取りのための機能ではないと思いますが、
これも工夫とアイデアですね~~
縁取りの幅を変更はある程度範囲が限られていますが
とりあえず縁取りすることができるだけでもスゴイです。
ますますCANVAだけで画像作成は十分になりますね^^;
文字を縁取りしたいときは、是非参考にしてみてください~