CANVAでぼかしが簡単に出来るのをご存知ですか?
モザイクは簡単に加工が出来ないのですが、
画像の一部をぼかすのは、CANVA内のツールで簡単にできます。
街頭でのスナップ写真や、子どもが写った写真など、
顔にぼかしをかけたい画像って時々ありますよね?
そんな画像の一部にぼかしをかける方法を
図解でご説明したいと思います。
CANVAで画像の一部にぼかしをかける方法
[ptimeline color=”green”]
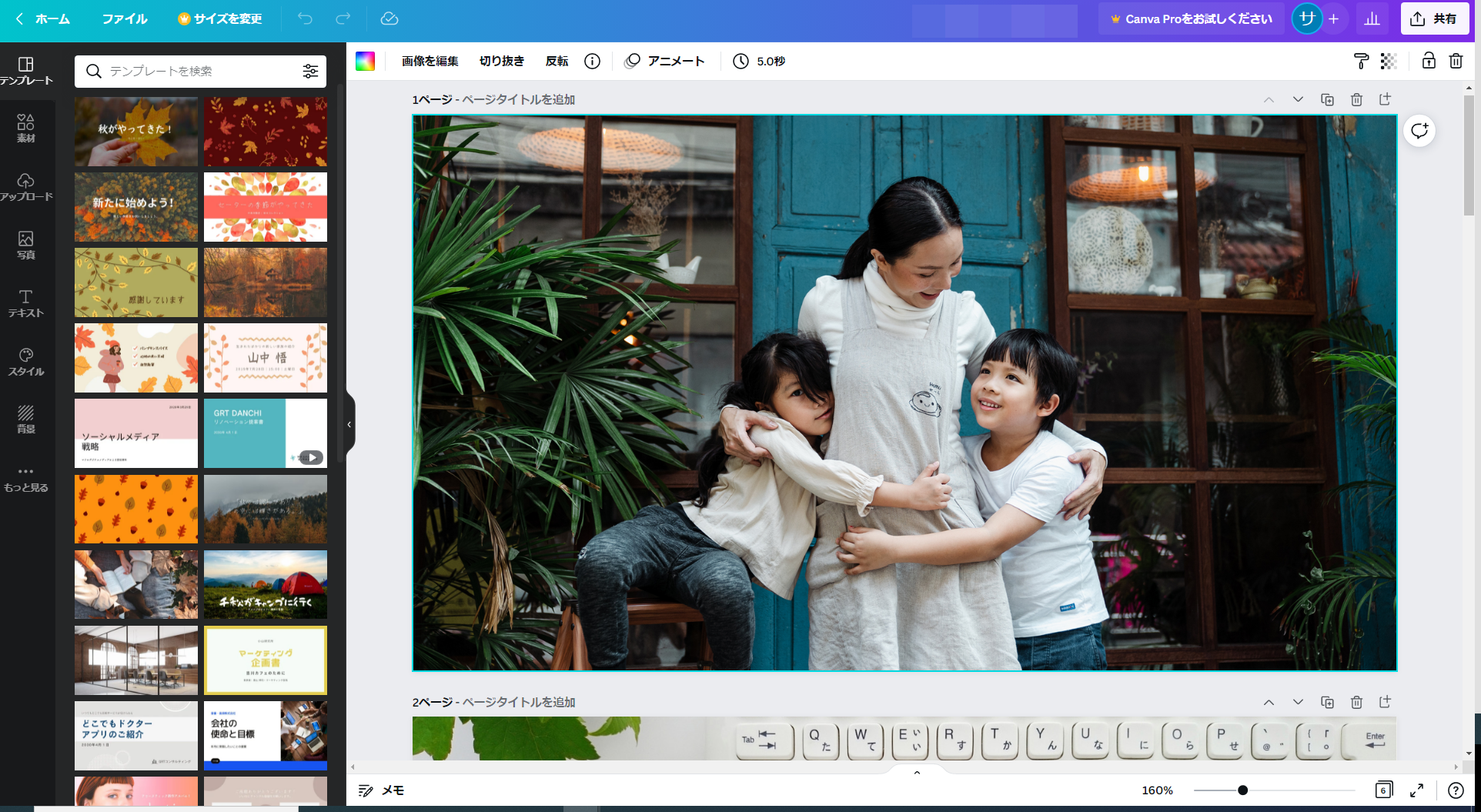
[ti label=”STEP1″ title=”ぼかしをかけたい写真を選択します”]
写真をクリックして、
フチに青いラインが入っていれば選択できています。

[/ti]
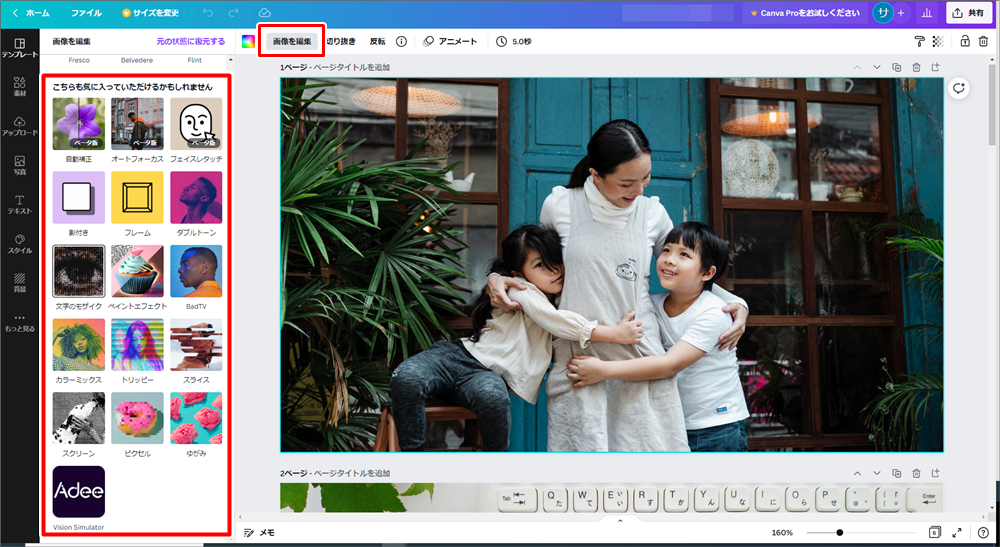
[ti label=”STEP2″ title=”画像を編集をクリックします”]
キャンバス左上にある「画像を編集」ボタンをクリックします。

[/ti]
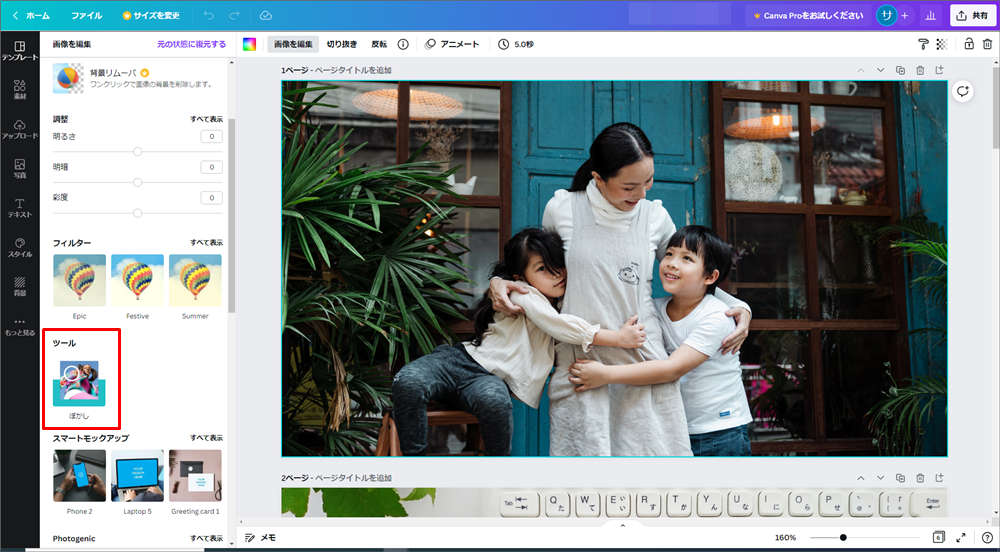
[ti label=”STEP3″ title=”ぼかしを選択します”]
左メニューのツールから「ぼかし」を探します。
初めて使う場合は、下部メニューから探して
「このツールを利用する」をクリックして使用を開始します。

[/ti]
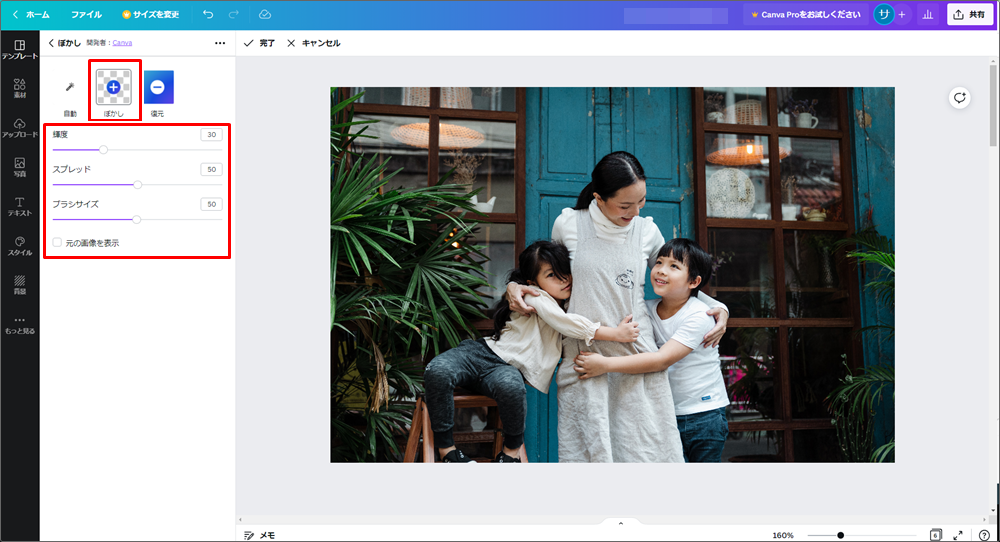
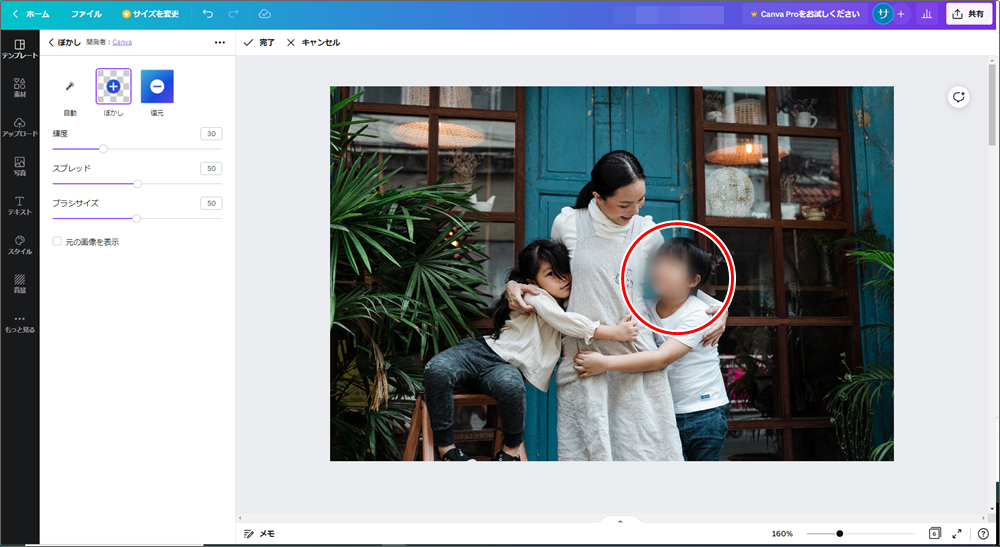
[ti label=”STEP4″ title=”「ぼかし」をクリックして度合いを調整します”]
- 輝度
ぼかす部分の明るさを調整
数が大きいほどぼかし部分が暗くなります。 - スプレッド
ぼかし具合の強さを調整
数が小さいほどぼかしが強くなります - ブラシサイズ
ぼかす範囲の広さを調整
数が大きいほど範囲が広くなります。

[/ti]
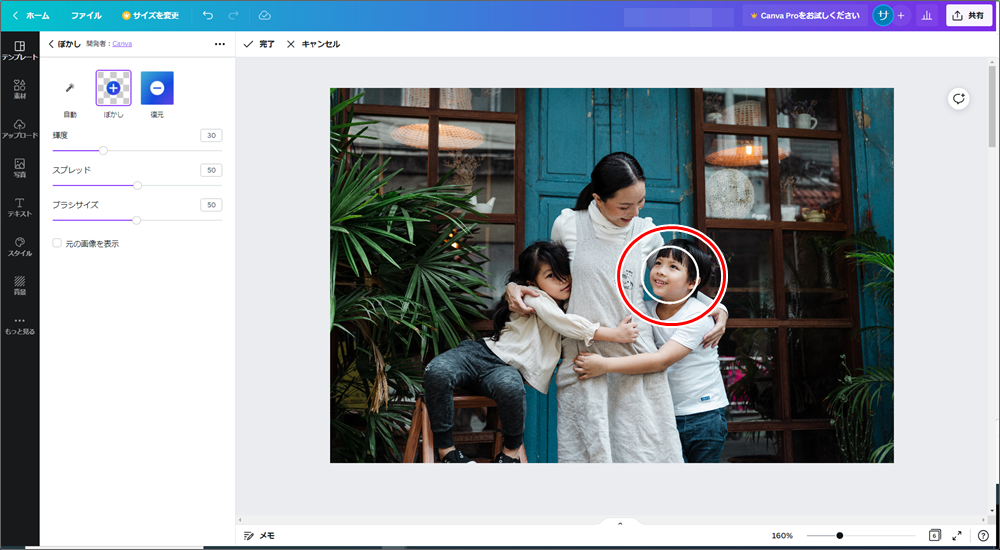
[ti label=”STEP5″ title=”ぼかしたい部分にマウスで白円を指定します”]

[/ti]
[ti label=”STEP6″ title=”クリックして確定します”]
マウスでクリックするとピンク色になり
ぼかしの位置が確定します。
処理に数秒かかるため少し待つと、
指定した範囲にぼかしがかかります。

[/ti]
[/ptimeline]
まとめ
CANVAで画像の一部のぼかしが簡単にできるようになりました。
以前はぼかしツールが無かったので、
エフェクトや図形を駆使してぼかしを入れるしかありませんでした。
今はツールで簡単に画像編集できて便利ですね!
範囲指定が円形でしか出来ませんが、
これだけの加工が無料でできるので十分だと思います^^
ぼかし加工を諦めていた方は
ぜひ使ってみてくださいね^^!